2-4. MongoDB 클라이언트 설치, 및 서버 준비작업하기
스키마와 모델을 만들었으면, 우리가 만든 모델을 통해 직접 데이터베이스에 접근하여 데이터를 읽고 쓸 차례입니다! 하지만, 본격적으로 이 작업을 시작하기전에, 몇몇 준비작업을 거치도록 하겠습니다.
MongoDB 클라이언트, Robomongo 설치하기
만약에 여러분들이 MongoDB 를 PC 에 설치했다면, mongo 명령어를 통하여 데이터베이스에 접속하여 데이터를 조회 할 수 있습니다. 하지만 이는 초반에는 조금 불편 할 수도 있는데요, 편의를 위하여 우리는 GUI 가 있는 MongoDB 클라이언트인 Robomongo 라는 소프트웨어를 설치하여 사용하도록 하겠습니다.
다운로드 페이지에서 여러분의 운영체제에 맞는 버전을 설치하세요.
사용하기
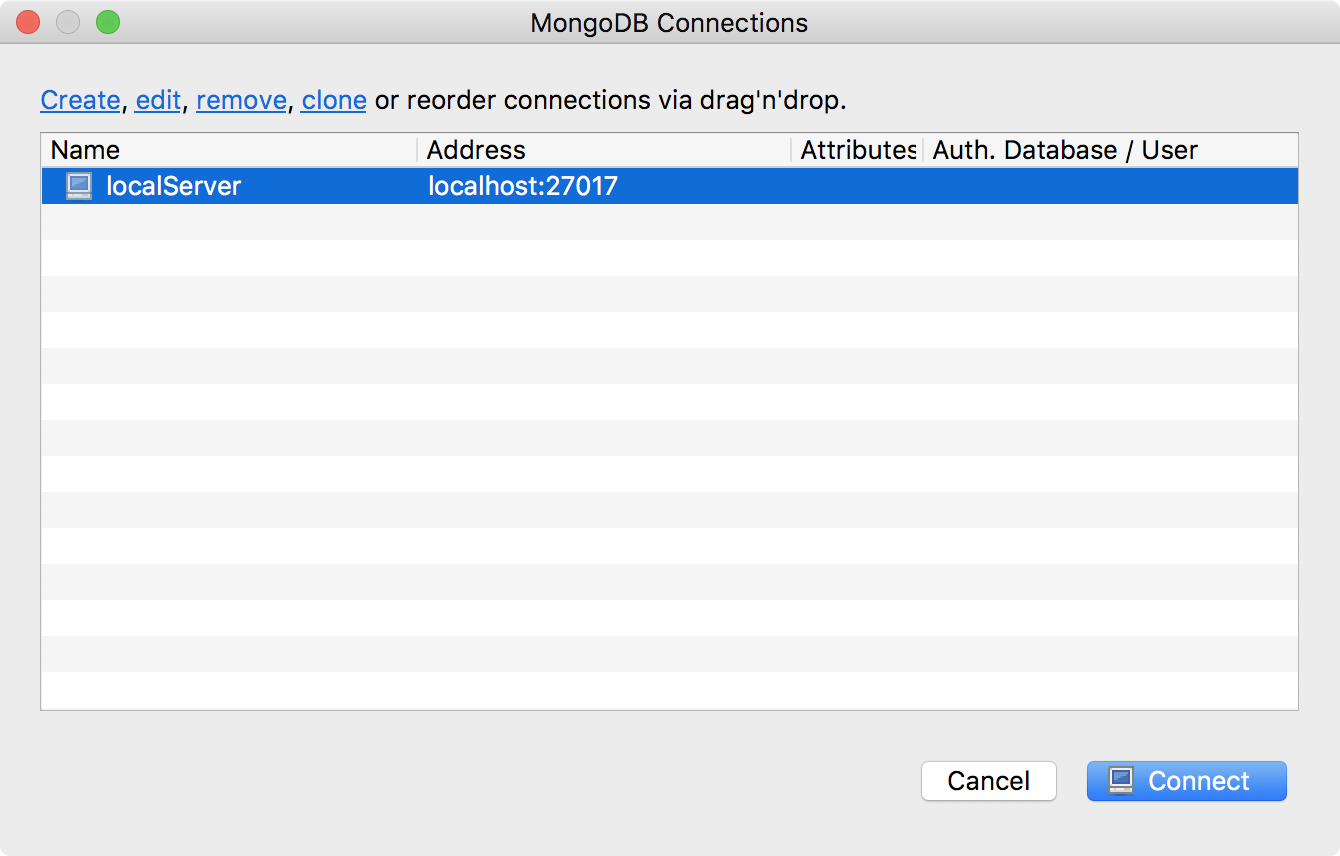
설치 후 프로그램을 실행하면 다음과 같은 창이 나타납니다.

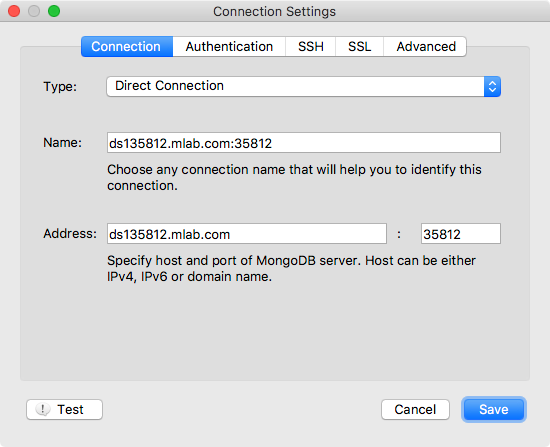
상단의 create 를 누르고, 로컬에서 MongoDB 서버를 돌리고있을 경우에는 Name 부분에 원하는 이름을 적고 바로 Save 를 하면 되며, 만약에 mLab 에서 호스팅을 받았을 경우에는 다음과 같이 설정을 하세요:


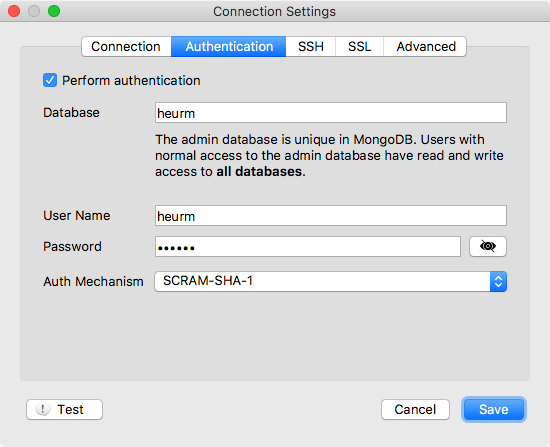
계정 정보에는 이전에 만들었던 계정을 넣어줍니다.
bodyParser 적용하기
API 기능을 구현하기 전에 우리는 koa-bodyparser 라는 미들웨어를 적용해야 합니다. 이 미들웨어는 POST/PUT 등의 메소드의 Request Body 에 JSON 형식으로 데이터를 넣어주면 이를 파싱해서 서버측에서 사용 할 수 있도록 해줍니다.
설치
$ yarn add koa-bodyparser
미들웨어 적용
src/index.js
require('dotenv').config(); // .env 파일에서 환경변수 불러오기
const Koa = require('koa');
const Router = require('koa-router');
const app = new Koa();
const router = new Router();
const api = require('./api');
const mongoose = require('mongoose');
const bodyParser = require('koa-bodyparser');
mongoose.Promise = global.Promise; // Node 의 네이티브 Promise 사용
// mongodb 연결
mongoose.connect(process.env.MONGO_URI).then(
(response) => {
console.log('Successfully connected to mongodb');
}
).catch(e => {
console.error(e);
});
const port = process.env.PORT || 4000; // PORT 값이 설정되어있지 않다면 4000 을 사용합니다.
app.use(bodyParser()); // 바디파서 적용, 라우터 적용코드보다 상단에 있어야합니다.
router.use('/api', api.routes()); // api 라우트를 /api 경로 하위 라우트로 설정
app.use(router.routes()).use(router.allowedMethods());
app.listen(port, () => {
console.log('heurm server is listening to port ' + port);
});
이제, bodyParser 를 적용하였으니, 다음과 같은 형식으로 body 에 있는 JSON 객체를 사용 할 수 있게 됩니다.
app.use(async ctx => {
// 아무것도 없으면 {} 가 반환됩니다.
ctx.body = ctx.request.body;
});
NODE_PATH 설정하기
우리가 만든 모델을 books.controller.js 파일에서 사용하려면 다음과 같이 코드를 불러와야하는데요,
const Book = require('../../models/book');
../../ 를 써야한다는것은 은근히 보기에 안 좋습니다. 헷갈리기도 하구요. 이를 깔끔하게 작성 할 수 있는 방법이 있는데, 바로, NODE_PATH 를 설정하는 것 입니다.
package.json 파일의 스크립트 부분에서, NODE_PATH 를 src로 설정하고나면, 프로젝트의 루트 디렉토리를 src 로 지정하게되어, require('models/book') 과 같은 형식으로 파일을 불러올 수 있게 해줍니다.
"scripts": {
"start": "NODE_PATH=src node src",
"start:dev": "NODE_PATH=src nodemon --watch src/ src/index.js"
}
만약에 윈도우 사용자라면, cross-env 를 설치하고 스크립트의 앞부분에 cross-env 를 넣어주세요
$ yarn add cross-env
"scripts": {
"start": "cross-env NODE_PATH=src node src",
"start:dev": "cross-env NODE_PATH=src nodemon --watch src/ src/index.js"
}
.jsconfig.json 생성
절대 경로로 불러온 파일도, IDE 에서 자동완성이 제대로 되도록 .jsconfig.json 파일을 프로젝트 루트 디렉토리 만들어주겠습니다.
.jsconfig.json
{
"compilerOptions": {
"baseUrl": "./src"
}
}