5-5. 로그인 틀 만들기
이제 로그인을 위한 유저 인터페이스를 만들어보겠습니다. 앞으로 우리가 만들 유저 인터페이스를 미리 봐볼까요?

소셜 로그인의 경우엔 나중에 구현 할 것이며, 이번 섹션에선 하단 구글/페이스북 버튼들을 제외한 컴포넌트들을 만들도록 하겠습니다.
AuthWrapper 만들기
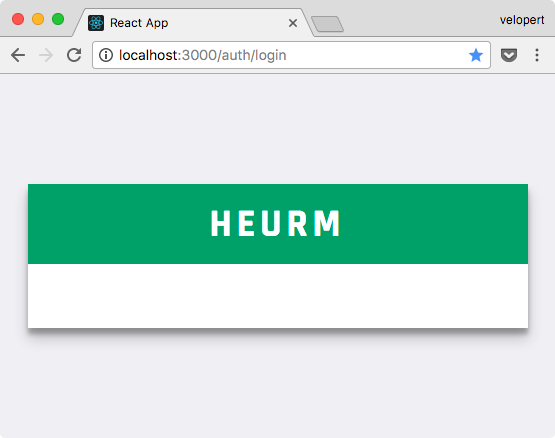
먼저, 로그인 화면의 틀을 담당하는 AuthWrapper 컴포넌트를 만들겠습니다. 이 컴포넌트 화면의 중앙에 위치하고, 상단에는 로고가 있고, 하단에는 흰색 배경을 가진 박스가 있으며, 전체 틀에 그림자가 설정됩니다.
그리고, children 을 통하여 받은 값을 흰색 박스 안에 렌더링 하도록 설정하겠습니다.
src/components/Auth/AuthWrapper.js
import React from 'react';
import styled from 'styled-components';
import oc from 'open-color';
import { shadow } from 'lib/styleUtils';
import { Link } from 'react-router-dom';
// 화면의 중앙에 위치시킨다
const Positioner = styled.div`
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
`;
// 너비, 그림자 설정
const ShadowedBox = styled.div`
width: 500px;
${shadow(2)}
`;
// 로고
const LogoWrapper = styled.div`
background: ${oc.teal[7]};
height: 5rem;
display: flex;
align-items: center;
justify-content: center;
`;
const Logo = styled(Link)`
color: white;
font-family: 'Rajdhani';
font-size: 2.4rem;
letter-spacing: 5px;
text-decoration: none;
`;
// children 이 들어가는 곳
const Contents = styled.div`
background: white;
padding: 2rem;
height: auto;
`;
const AuthWrapper = ({children}) => (
<Positioner>
<ShadowedBox>
<LogoWrapper>
<Logo to="/">HEURM</Logo>
</LogoWrapper>
<Contents>
{children}
</Contents>
</ShadowedBox>
</Positioner>
);
export default AuthWrapper;
그 다음엔 Auth 디렉토리를 위한 컴포넌트 인덱스를 만드세요.
src/components/Auth/index.js
export { default as AuthWrapper } from './AuthWrapper';
이제 렌더링을 해보겠습니다.
src/pages/Auth.js
import React, { Component } from 'react';
import { connect } from 'react-redux';
import {bindActionCreators} from 'redux';
import * as baseActions from 'redux/modules/base';
import { AuthWrapper } from 'components/Auth';
class Auth extends Component {
// 페이지에 진입 할 때 헤더를 비활성화
componentWillMount() {
this.props.BaseActions.setHeaderVisibility(false);
}
// 페이지에서 벗어 날 때 다시 활성화
componentWillUnmount() {
this.props.BaseActions.setHeaderVisibility(true);
}
render() {
return (
<AuthWrapper>
</AuthWrapper>
);
}
}
export default connect(
(state) => ({
}),
(dispatch) => ({
BaseActions: bindActionCreators(baseActions, dispatch)
})
)(Auth);

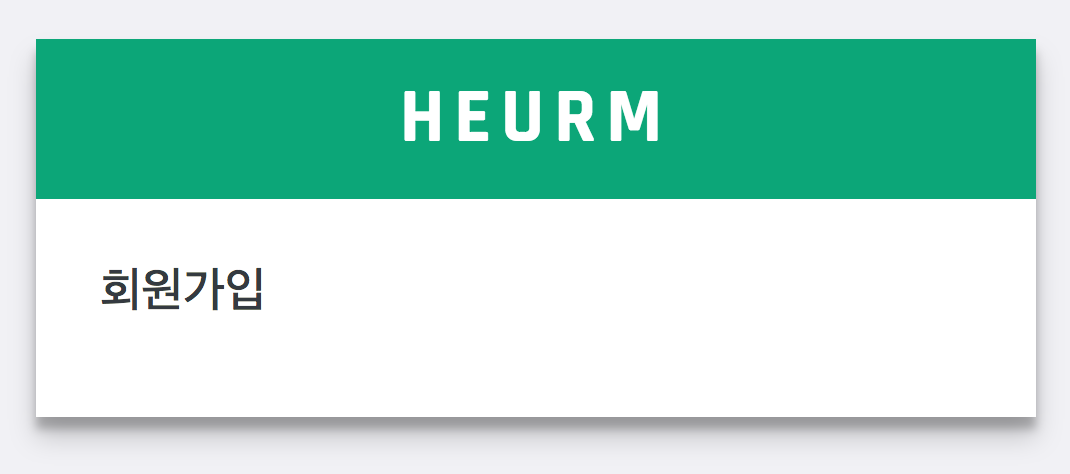
AuthContent 만들기
AuthContent 컴포넌트는 우리가 만들 /auth/login 과 /auth/register 서브 라우트를 감싸주는 컴포넌트입니다. 각 서브라우트 컴포넌트는 컨테이너 컴포넌트로 만들어지게 됩니다.
AuthContent 는 현재 어떤 페이지인지 알려줄 제목을 title props 로 받아와서 보여주고, 그 하단에는 children 을 렌더링해줍니다.
src/components/Auth/AuthContent.js
import React from 'react';
import styled from 'styled-components';
import oc from 'open-color';
const Title = styled.div`
font-size: 1.5rem;
font-weight: 500;
color: ${oc.gray[8]};
margin-bottom: 1rem;
`;
const AuthContent = ({title, children}) => (
<div>
<Title>{title}</Title>
{children}
</div>
);
export default AuthContent;
이제 이 파일을 인덱스에 추가하세요.
src/components/Auth/index.js
export { default as AuthWrapper } from './AuthWrapper';
export { default as AuthContent } from './AuthContent';
Login 과 Register 컴포넌트 만들기
방금 만든 컴포넌트를 사용하여 서브라우트로 사용할 Login 과 Register 컴포넌트를 containers/Auth 경로에 만드세요.
src/containers/Auth/Login.js
import React, { Component } from 'react';
import { AuthContent } from 'components/Auth';
class Login extends Component {
render() {
return (
<AuthContent title="로그인">
</AuthContent>
);
}
}
export default Login;
src/containers/Auth/Register.js
import React, { Component } from 'react';
import { AuthContent } from 'components/Auth';
class Register extends Component {
render() {
return (
<AuthContent title="회원가입">
</AuthContent>
);
}
}
export default Register;
각 컴포넌트에 다른 title 을 설정해주었습니다. 이제 이 컴포넌트들의 인덱스파일을 만드세요.
src/containers/Auth/index.js
export { default as Login } from './Login';
export { default as Register } from './Register';
Auth 에 서브라우트 설정하기
/auth/login 에 들어오면 Login 컴포넌트를, 그리고 /auth/register 에 들어오면 Register 컴포넌트를 보여주도록 설정해봅시다.
src/pages/Auth.js
import React, { Component } from 'react';
import { connect } from 'react-redux';
import {bindActionCreators} from 'redux';
import * as baseActions from 'redux/modules/base';
import { AuthWrapper } from 'components/Auth';
import { Route } from 'react-router-dom';
import { Login, Register } from 'containers/Auth';
class Auth extends Component {
// 페이지에 진입 할 때 헤더를 비활성화
componentWillMount() {
this.props.BaseActions.setHeaderVisibility(false);
}
// 페이지에서 벗어 날 때 다시 활성화
componentWillUnmount() {
this.props.BaseActions.setHeaderVisibility(true);
}
render() {
return (
<AuthWrapper>
<Route path="/auth/login" component={Login}/>
<Route path="/auth/register" component={Register}/>
</AuthWrapper>
);
}
}
export default connect(
(state) => ({
}),
(dispatch) => ({
BaseActions: bindActionCreators(baseActions, dispatch)
})
)(Auth);
이제 로그인 페이지를 구현하기위한 기본적인 틀이 구성되었습니다!
다음 페이지들을 들어가서 각 타이틀이 제대로 뜨는지 확인하세요: